Homepage Experience for the Spectrum Platform
Transforming JPMorgan Asset Management's Spectrum Home into a Personalised, Role-Driven Platform
Lead Product Designer
6 Months
Developers, Product Owners, User Researcher
JPMorgan Asset Management
Overview
I led the end-to-end UX redesign of Spectrum Home, JPMorgan Asset Management’s internal homepage used by over 4,000 global employees to access 120+ internal applications. Despite its strategic role, the homepage was outdated and underused.
My mission: turn it into a personalised, role-based launchpad that users would actually want to use.
Problem
Spectrum serves 120+ internal applications but had a homepage cluttered with irrelevant information, poor discoverability, and lacked role-specific personalisation. Feedback indicated significant user frustration, highlighting the need for a complete UX overhaul.



“I only open Spectrum Home when I have to. Searching for my tools feels like finding a needle in a haystack.”
Portfolio Manager
The Challenge
One‑size‑fits‑all approach that never changed with role or region
A labyrinth of identical panels and cryptic acronyms
Critical updates scattered across apps instead of surfaced in Home
Teams relying on the toolbar menu, or abandoning the page altogether
26 % of apps were never launched through Spectrum Home
Tooling requests were duplicating dev work, costing approx. $200k/yr
Research & Discovery
To ground decisions in reality, we ran:
Key insights:
UX Strategy & IA Redesign
Core principles:
1
Surface what matters most: Top apps, updates, and role‑relevant content
By focusing on
Streamlined Navigation
Simplified menus and improved search functions for easy access to critical tools.
Role-Specific Personalisation
Displaying relevant information based on user roles, ensuring that each user sees apps and updates aligned with their daily tasks.
Centralised Update Hub
Consolidating updates, announcements, and critical notifications in one place.
After initial testing with stakeholders, high-fidelity prototypes were created and refined based on their feedback.
Solution
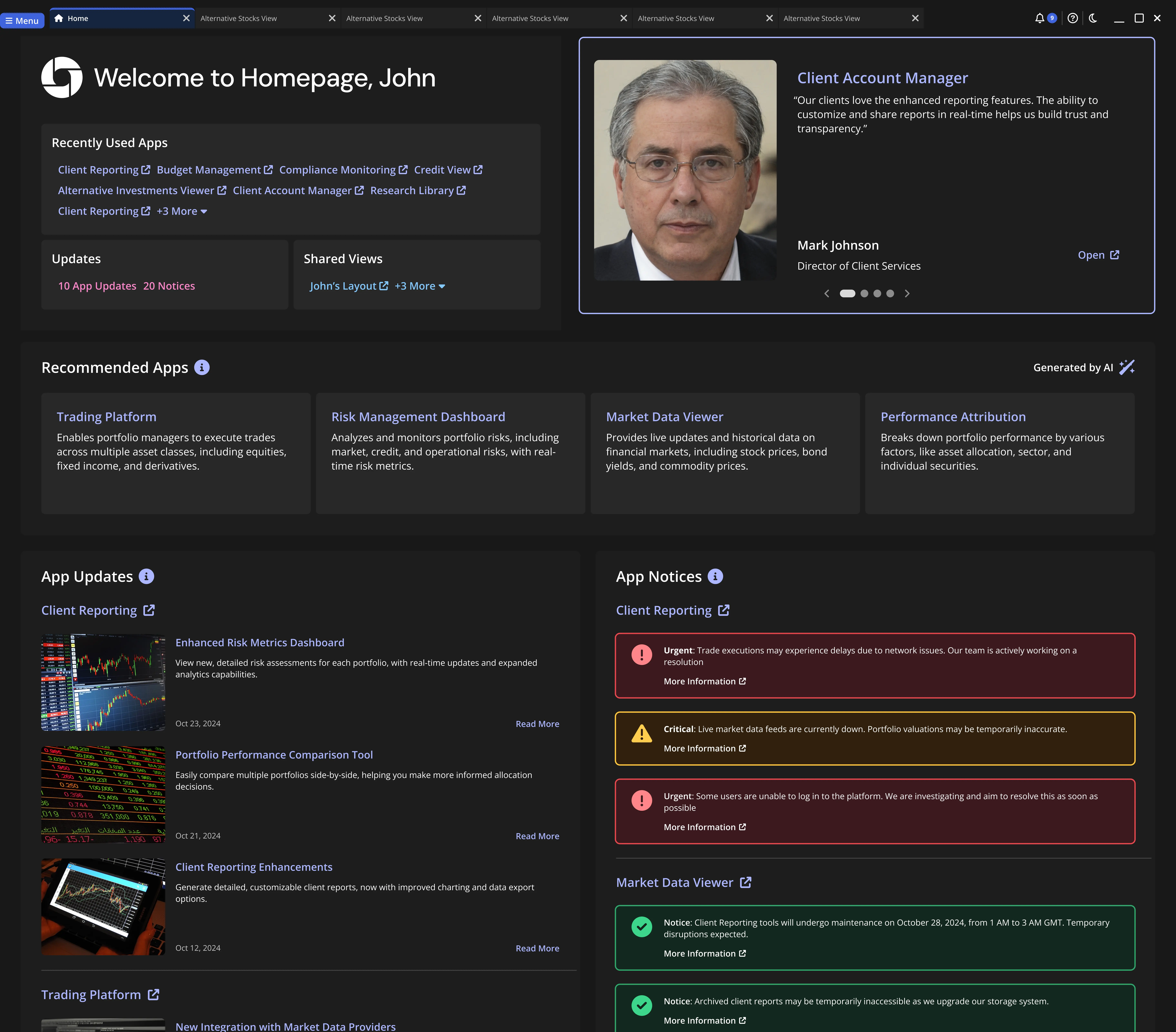
Through 5 iterative sprints, I moved from sketches to high‑fidelity components in Figma. The redesigned Spectrum Home addresses key user pain points with a range of targeted features:
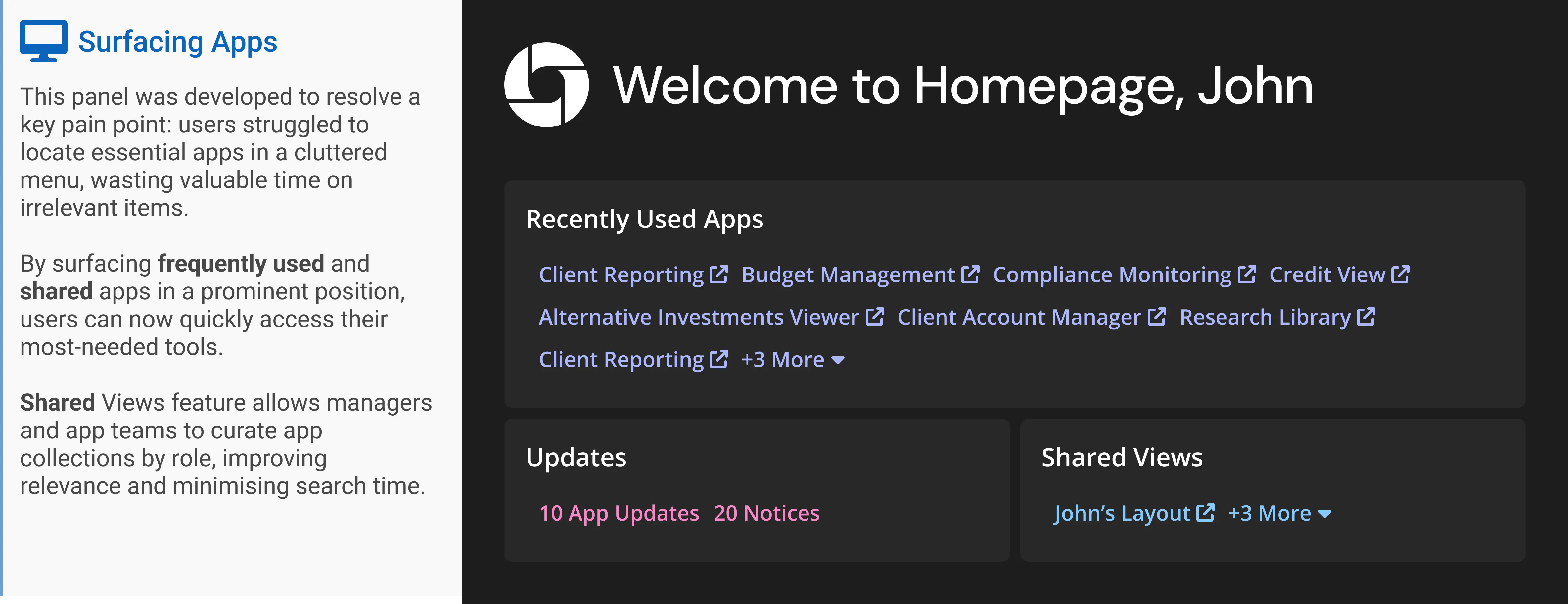
Surfacing Apps: Reduces time spent navigating irrelevant options by providing easy access to frequently used and curated apps.
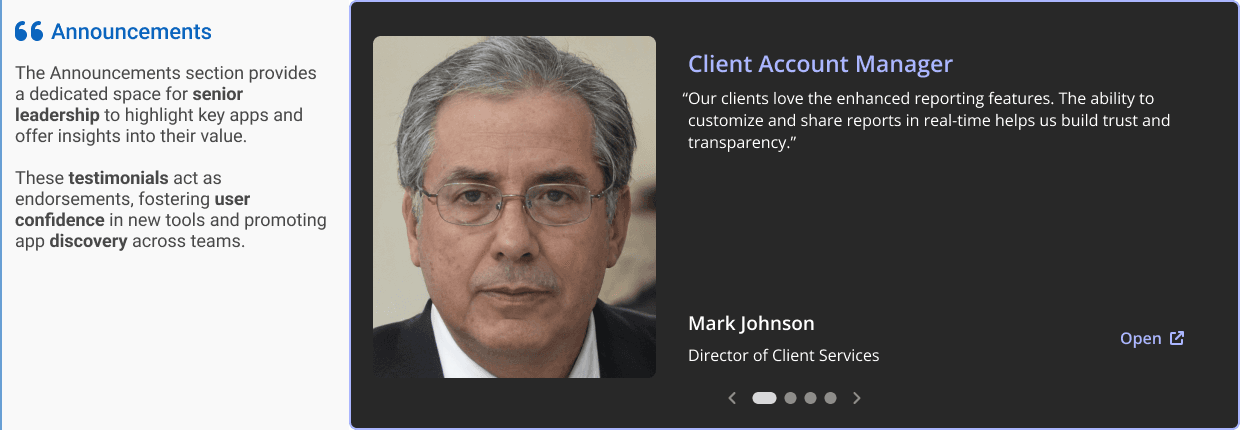
Announcements: Boosts user confidence and promotes discovery through leadership testimonials about valuable tools.
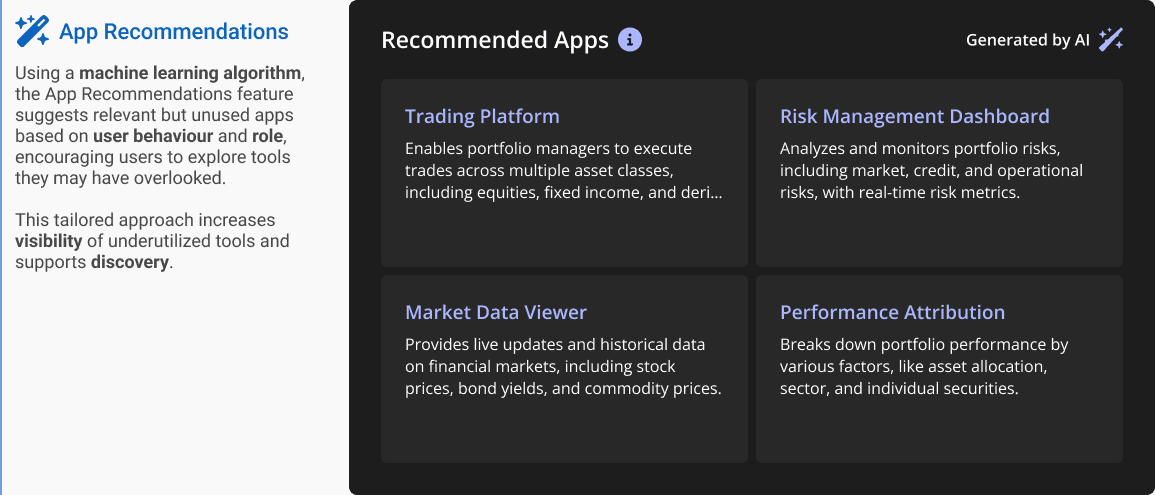
App Recommendations: An AI-driven algorithm suggests underutilized but relevant apps, fostering exploration.
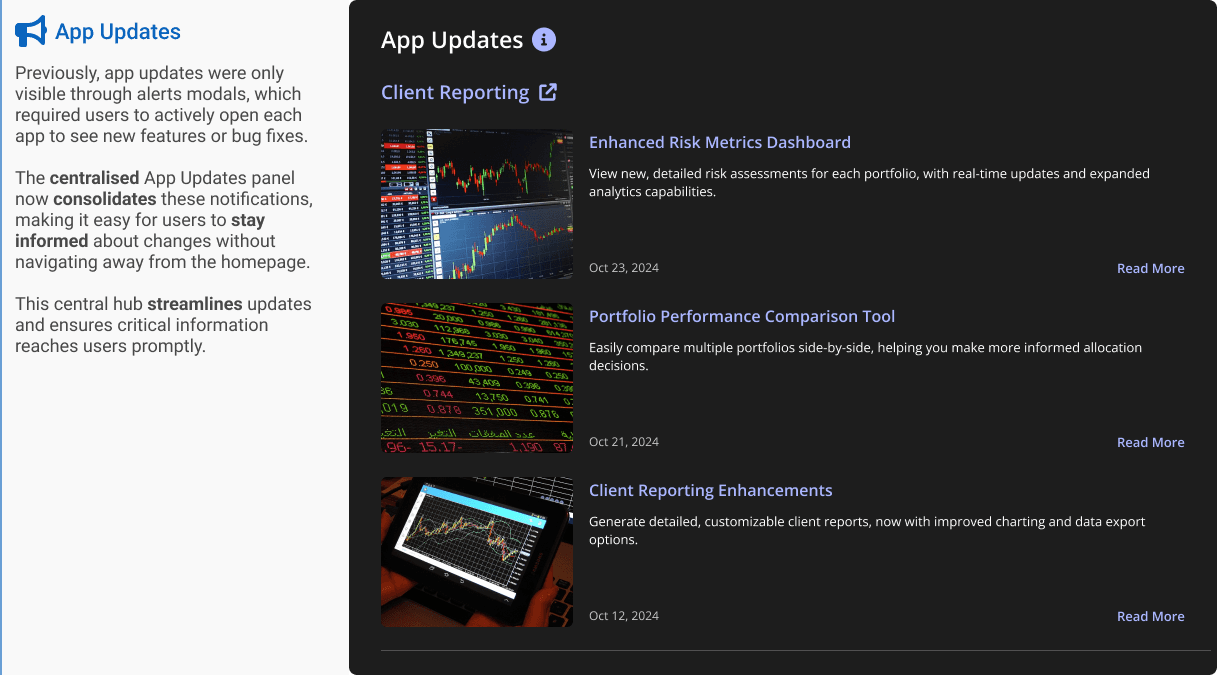
App Updates: Centralizes app changes and updates in one accessible hub, keeping users informed of new features and fixes.
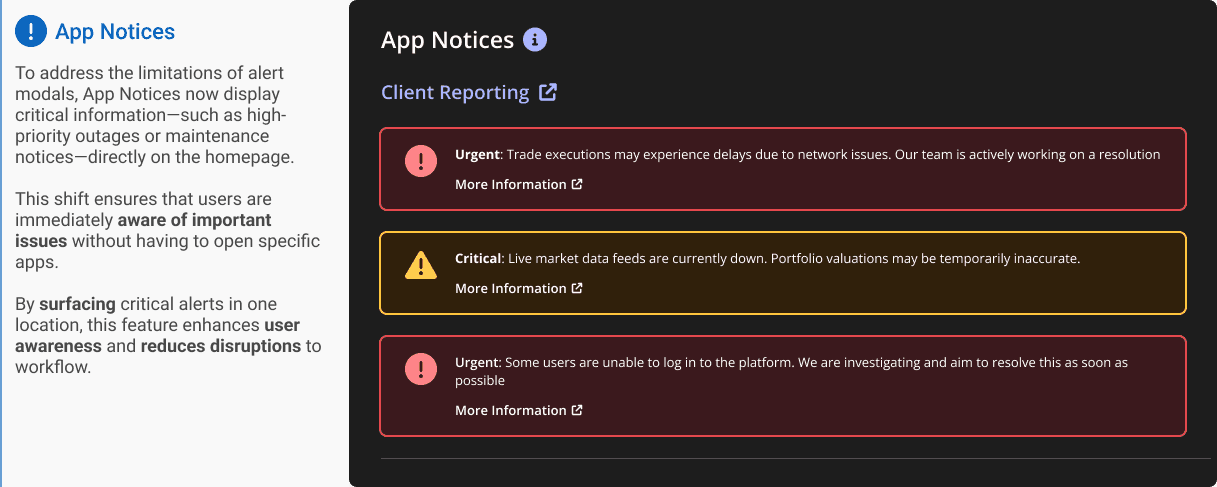
App Notices: Surfaces critical information, such as outages, to alert users without requiring them to open specific apps.
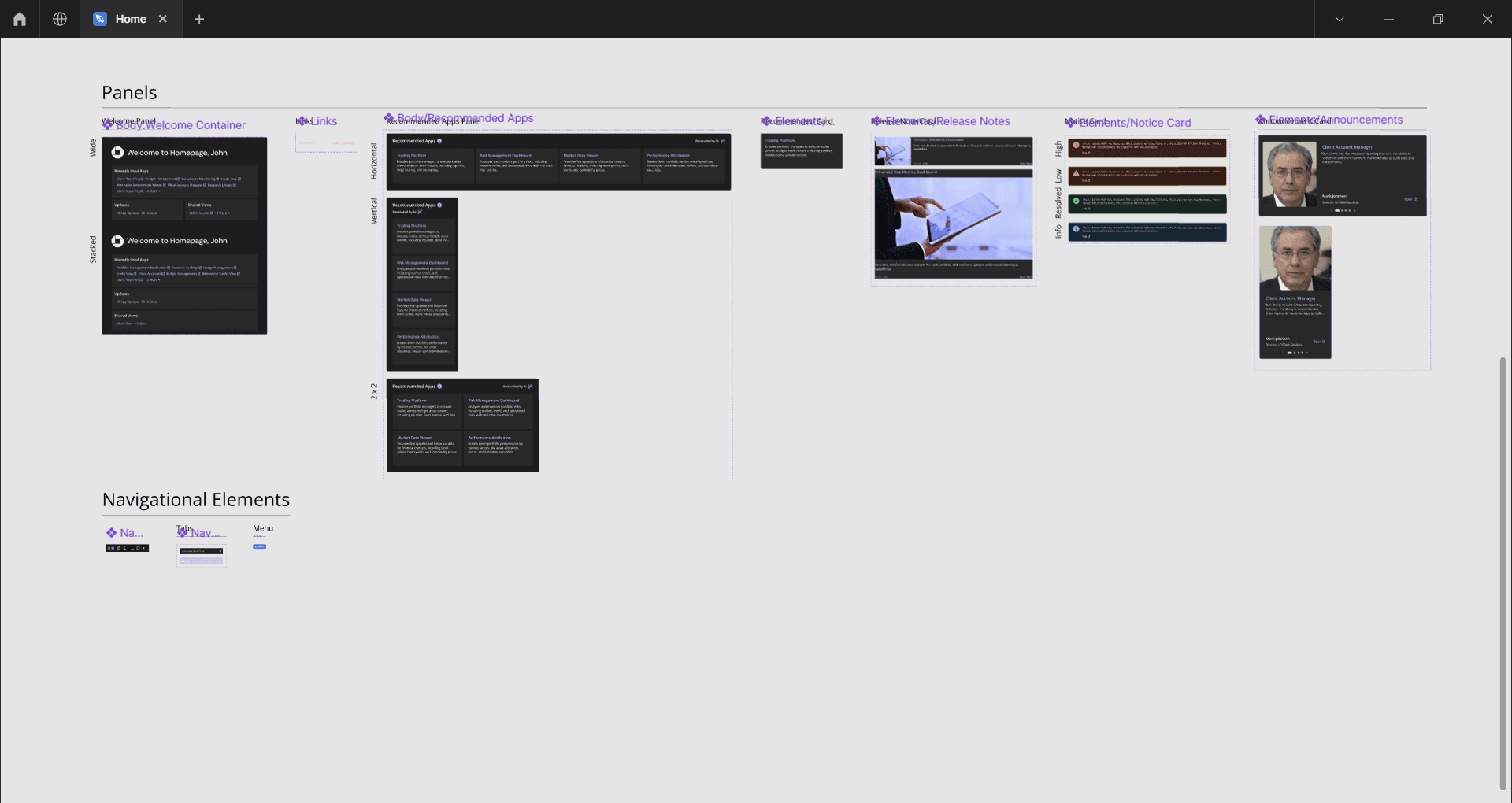
All of this was constructed using a components thus enabling efficient, responsive design. This structure provides flexibility across common breakpoints, offering users an optimal experience on any screen size.